グループ書き出し
グループ書き出し
対応バージョン:2005年04月04日 up
グループ化したオブジェクトを、そのグループにつけた名前を画像名として、指定したフォーマットでまとめて画像書き出しをします。
個人的には、とくにweb用の画像を作るときに重宝しています。
バラバラの部品をひとつのファイルから書き出すというときに、「スライス→web書き出し」よりも融通がきいて、手軽なんです。
書き出し可能な画像形式はjpg、gif、png8、swfです。
個人的には、とくにweb用の画像を作るときに重宝しています。
バラバラの部品をひとつのファイルから書き出すというときに、「スライス→web書き出し」よりも融通がきいて、手軽なんです。
書き出し可能な画像形式はjpg、gif、png8、swfです。
使い方:
■書き出したいオブジェクトは、すべてグループ化しておき、ひとつずつ選択してから「レイヤー」ウィンドウで「<グループ>」と書かれているところをダブ ルクリックし、名前をつけてください。この名前に.jpg、.gifなどの拡張子がついたものが画像のファイル名になります。
■書き出したいグループの名前の先頭に半角文字の「:」をつけてください。この文字がついたものだけを書き出します。
■作業ファイルと同じ階層に「images」というフォルダを作ります。
■作業ファイルのレイヤーに、画像形式を指定するための文字列をレイヤー名として書き込みます。
・jpg画像の場合は「[js],jpg,80」 (最後の数字が画質(0~100))
・gif画像の場合は「[js],gif,32」 (最後の数字が色数(2~256))
・png画像の場合は「[js],png,32」 (最後の数字が色数(2~256))*png8です
・swfファイルの場合は「[js],swf」
(もっと書き出しオプションを増やすかどうか(gifのディザ率など)検討中)
■メニューから「グループ書き出し」を選んで実行してください。確認のメッセージが出たあと、「images」フォルダに画像が書き出されます。
web用の画像を作るときには、「画面>ピクセルプレビュー」で書き出し後の状態を確認しながら作っておくとさらに便利です。
フォルダ関係はちょっと注意! >>
■書き出したいオブジェクトは、すべてグループ化しておき、ひとつずつ選択してから「レイヤー」ウィンドウで「<グループ>」と書かれているところをダブ ルクリックし、名前をつけてください。この名前に.jpg、.gifなどの拡張子がついたものが画像のファイル名になります。
■書き出したいグループの名前の先頭に半角文字の「:」をつけてください。この文字がついたものだけを書き出します。
■作業ファイルと同じ階層に「images」というフォルダを作ります。
■作業ファイルのレイヤーに、画像形式を指定するための文字列をレイヤー名として書き込みます。
・jpg画像の場合は「[js],jpg,80」 (最後の数字が画質(0~100))
・gif画像の場合は「[js],gif,32」 (最後の数字が色数(2~256))
・png画像の場合は「[js],png,32」 (最後の数字が色数(2~256))*png8です
・swfファイルの場合は「[js],swf」
(もっと書き出しオプションを増やすかどうか(gifのディザ率など)検討中)
■メニューから「グループ書き出し」を選んで実行してください。確認のメッセージが出たあと、「images」フォルダに画像が書き出されます。
web用の画像を作るときには、「画面>ピクセルプレビュー」で書き出し後の状態を確認しながら作っておくとさらに便利です。
フォルダ関係はちょっと注意! >>
 swfパーツ書き出し
swfパーツ書き出し
対応バージョン:2005年06月15日 debugged (文字のアウトライン化が不完全だったのを修正)
書類のなかの選択したところだけを独立にswfファイルとして書き出し、同階層のフォルダの中に番号をつけておいてくれます。
作ったあとは、Flashの方で「ライブラリに読み込み」を選択して、シーケンシャル番号順にすべて読み込ませてやると便利です。
Flashで使うパーツをIllustrator上で作るという作業のときに、「データ書き出し」を通さずに、もっと適当にポンポン作れるといいなあと 思って作ってみました。こういうスタイルで作業する人がどのくらいいるかわかりませんが、個人的にはけっこう重宝してます。
作ったあとは、Flashの方で「ライブラリに読み込み」を選択して、シーケンシャル番号順にすべて読み込ませてやると便利です。
Flashで使うパーツをIllustrator上で作るという作業のときに、「データ書き出し」を通さずに、もっと適当にポンポン作れるといいなあと 思って作ってみました。こういうスタイルで作業する人がどのくらいいるかわかりませんが、個人的にはけっこう重宝してます。
使い方:
書類のうえで、書き出したい部分を選択し、メニューから「swfパーツ書き出し」を選んで実行してください。
自 動的に「swf_parts」というフォルダが書類と同じ階層に作られ、その中に「part_1.swf」という名前でswfファイルが作られます。以降 は、同じように書き出したい部分を選んで実行するたびに、同じフォルダ内に通し番号でswfファイルが作られていきます。
フォルダ関係はちょっと注意! >>
書類のうえで、書き出したい部分を選択し、メニューから「swfパーツ書き出し」を選んで実行してください。
自 動的に「swf_parts」というフォルダが書類と同じ階層に作られ、その中に「part_1.swf」という名前でswfファイルが作られます。以降 は、同じように書き出したい部分を選んで実行するたびに、同じフォルダ内に通し番号でswfファイルが作られていきます。
フォルダ関係はちょっと注意! >>
 テキスト縦中横(folder)
テキスト縦中横(folder)
対応バージョン:2005年06月19日 up
縦書きテキストの縦中横を自動処理します。こちらはフォルダ一括版です。最初に開いた書類と同じフォルダにある全てのaiファイルとepsファイルの、すべての縦書きテキストの縦中横を一括で処理します。
使い方:
一括処理したいフォルダ内の書類をひとつ開き、メニューから「テキスト縦中横(folder)」を選んで実行してください。「この処理は取り消しができません。よろしいですか?」とメッセージが出ます。やめたいときはここで「いいえ」をクリックしてください。 「はい」をクリックすれば、フォルダ内のファイルを一つずつ開き、処理して保存、を繰り返します。処理中のキャンセルは出来ませんのでご注意ください。
2ケタの半角数字のトラッキング設定は、「テキスト縦中横」と同様に、最初に開いた書類の一番上のレイヤー名に「[js]tracking:-75」というフォーマットで数値を記入するか、スクリプトを開いて、変数「trNum」の値を書き換えてください。
こちらはまだバージョン10のみの対応です。
フォルダ関係はちょっと注意! >>
一括処理したいフォルダ内の書類をひとつ開き、メニューから「テキスト縦中横(folder)」を選んで実行してください。「この処理は取り消しができません。よろしいですか?」とメッセージが出ます。やめたいときはここで「いいえ」をクリックしてください。 「はい」をクリックすれば、フォルダ内のファイルを一つずつ開き、処理して保存、を繰り返します。処理中のキャンセルは出来ませんのでご注意ください。
2ケタの半角数字のトラッキング設定は、「テキスト縦中横」と同様に、最初に開いた書類の一番上のレイヤー名に「[js]tracking:-75」というフォーマットで数値を記入するか、スクリプトを開いて、変数「trNum」の値を書き換えてください。
こちらはまだバージョン10のみの対応です。
フォルダ関係はちょっと注意! >>
 ぜんぶ印刷
ぜんぶ印刷
対応バージョン:2006年12月23日 debug (ファイル未保存の際にメッセージ表示)
開いてあるファイルの入っているフォルダ内のファイルをすべて一括で印刷します。印刷可能なファイル拡張子は、ai、eps、pdf、psd、jpg、gif、bmp、png、tif、tiffです。
確認のダイアログなしにどんどん印刷するので手間いらずですが、psdファイルだけ、開くときに確認ダイアログが出てしまうことがあるようです。
■動作確認にご協力ください! (WinのCS、Macの3バージョン)■
確認のダイアログなしにどんどん印刷するので手間いらずですが、psdファイルだけ、開くときに確認ダイアログが出てしまうことがあるようです。
■動作確認にご協力ください! (WinのCS、Macの3バージョン)■
使い方:
印刷したいフォルダ内のファイルをひとつ開いて、メニューから「ぜんぶ印刷」を選んで実行してください。
確認のウィンドウが出ますので、この時点でキャンセルしたいときは「いいえ」を選んでください。「はい」を選ぶと、印刷を始めます。このとき、ファイルそれぞれについて、最後に保存したときの印刷の設定がそのまま適用されます。事前に、印刷範囲などについてちゃんと設定されているかを確認しておいてください。
印刷枚数は、始めの状態では1枚に設定されています。枚数を変えたいときは、スクリプトを開いて、枚数設定の部分を書き換えてください。
また、印刷して欲しくないファイル形式があるときは、スクリプト内の拡張子リストを書き変えてください。
サブフォルダ内のファイルは無視されます。
フォルダ関係はちょっと注意! >>
印刷したいフォルダ内のファイルをひとつ開いて、メニューから「ぜんぶ印刷」を選んで実行してください。
確認のウィンドウが出ますので、この時点でキャンセルしたいときは「いいえ」を選んでください。「はい」を選ぶと、印刷を始めます。このとき、ファイルそれぞれについて、最後に保存したときの印刷の設定がそのまま適用されます。事前に、印刷範囲などについてちゃんと設定されているかを確認しておいてください。
印刷枚数は、始めの状態では1枚に設定されています。枚数を変えたいときは、スクリプトを開いて、枚数設定の部分を書き換えてください。
また、印刷して欲しくないファイル形式があるときは、スクリプト内の拡張子リストを書き変えてください。
サブフォルダ内のファイルは無視されます。
フォルダ関係はちょっと注意! >>
 ぜんぶ印刷(同じ種類)
ぜんぶ印刷(同じ種類)
対応バージョン:2006年12月23日 debug (ファイル未保存の際にメッセージ表示)
開いてあるファイルの入っているフォルダ内の、いま開かれているファイルと同じ種類のものだけまとめて印刷します。開かれているのがaiならaiだけ、epsならepsだけを印刷します。
■動作確認にご協力ください! (WinのCS、Macの3バージョン)■
■動作確認にご協力ください! (WinのCS、Macの3バージョン)■
使い方:
印刷したいフォルダ内のファイルをひとつ開いて、メニューから「ぜんぶ印刷(同じ種類)」を選んで実行してください。
確認のウィンドウが出ますので、この時点でキャンセルしたいときは「いいえ」を選んでください。「はい」を選ぶと、印刷を始めます。このとき、ファイルそれぞれについて、最後に保存したときの印刷の設定がそのまま適用されます。事前に、印刷範囲などについてちゃんと設定されているかを確認しておいてください。
フォルダ関係はちょっと注意! >>
印刷したいフォルダ内のファイルをひとつ開いて、メニューから「ぜんぶ印刷(同じ種類)」を選んで実行してください。
確認のウィンドウが出ますので、この時点でキャンセルしたいときは「いいえ」を選んでください。「はい」を選ぶと、印刷を始めます。このとき、ファイルそれぞれについて、最後に保存したときの印刷の設定がそのまま適用されます。事前に、印刷範囲などについてちゃんと設定されているかを確認しておいてください。
フォルダ関係はちょっと注意! >>
 画像どっさり配置(画像の一括配置)
画像どっさり配置(画像の一括配置)
対応バージョン:2005年06月19日 modified (扱える拡張子を変更)

一つのファイルに大量の画像を一括配置したいときに使ってください。
リンクで配置された画像をひとつ選んで実行すると、その画像と同じフォルダに入っている画像がすべて一度にリンクで配置されます。
このとき配置されるのは、フォルダのなかにある以下の拡張子を持ったファイルすべてです。
(ai、eps、pdf、psd、jpg、jpe、jpeg、gif、bmp、png、tif、pct、pict)
配置された画像には、最初に選んでいた画像も含めて、すべて「レイヤー」ウィンドウ上の名前に画像のファイル名が書き込まれます。
使い方:
配置したい画像ファイルのうちの一つを、「ファイル>配置」で配置してください。このとき、かならず「リンク」のチェックを入れておいてください。
この配置画像を選択した状態で、メニューから「画像どっさり配置」を選んで実行すると、同じフォルダにある画像をすべてリンク配置します。画像は順に書類の左上から右下にちょっとずつずれて重なって配置されます。
画像と読み込み先が同じフォルダに入っている状態で実行すると、自分自身を読み込もうとしてエラーが出てしまいます。近日中に修正の予定ですが、いまのところは画像は別フォルダに置いてお使いください。
フォルダ関係はちょっと注意! >>
配置したい画像ファイルのうちの一つを、「ファイル>配置」で配置してください。このとき、かならず「リンク」のチェックを入れておいてください。
この配置画像を選択した状態で、メニューから「画像どっさり配置」を選んで実行すると、同じフォルダにある画像をすべてリンク配置します。画像は順に書類の左上から右下にちょっとずつずれて重なって配置されます。
画像と読み込み先が同じフォルダに入っている状態で実行すると、自分自身を読み込もうとしてエラーが出てしまいます。近日中に修正の予定ですが、いまのところは画像は別フォルダに置いてお使いください。
フォルダ関係はちょっと注意! >>
 画像どっさり配置(同じ種類)
画像どっさり配置(同じ種類)
対応バージョン:2005年04月04日 up
上の「画像どっさり配置」と基本的には一緒ですが、選択したリンク画像とおなじ拡張子のファイルだけを配置します。
スクリプトのダウンロード(lzh圧縮ファイル):
「画像どっさり配置(同じ種類)」 10/CS用 | 「画像どっさり配置(同じ種類)」 CS2用
全スクリプト一括・10/CS用 | 全スクリプト一括・CS2用
「画像どっさり配置(同じ種類)」 10/CS用 | 「画像どっさり配置(同じ種類)」 CS2用
全スクリプト一括・10/CS用 | 全スクリプト一括・CS2用
 画像の総とっかえ
画像の総とっかえ
対応バージョン:2005年04月04日 up

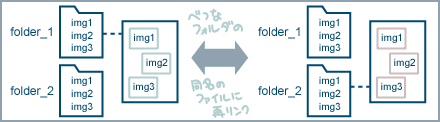
ひとつのフォルダからべつのフォルダへ、書類に配置された画像のリンクをすべて置きかえます。
つまり、「****_1」というフォルダにリンク画像をすべてまとめておいてからこれを実行すると、「****_2」というフォルダに入っている同じ名前の画像にリンクを張りなおすということをします。
これが何に便利かといいますと、たとえば、たくさんの重い画像を配置しなければいけないときに、解像度を低くした画像でレイアウト作業を行って、最後に一括で印刷用の高解像度の画像に置き換える、などということができます。
クリッピングマスク、不透明マスク、サイズの変更、角度の回転の適用はそのままで入れ替えられます(エンベロープが適用されたものは入れ替えができません)。同じ名前の画像が書類のなかでいくつも使われていても大丈夫です。
使い方:
リンク画像用に二つのフォルダを用意します。名前は何でもかまいませんが(ただし半角英数字で)、最後に「_1」と「_2」という文字を付けておいてください。二つのフォルダは同じ階層に置いてください(書類とは別の階層でかまいません)
「_1」のついたフォルダの画像を書類にリンクしておき、レイアウトなどの作業を行ったあとでメニューから「画像の総とっかえ」を選んで実行すると、「_1」にリンクされていた画像をすべて置き換え、「_2」にある同じ名前の画像にします。
この状態でもういちどスクリプトを適用すると、今度は「_2」から「_1」に置き換えなおされます。
フォルダ関係はちょっと注意! >>
リンク画像用に二つのフォルダを用意します。名前は何でもかまいませんが(ただし半角英数字で)、最後に「_1」と「_2」という文字を付けておいてください。二つのフォルダは同じ階層に置いてください(書類とは別の階層でかまいません)
「_1」のついたフォルダの画像を書類にリンクしておき、レイアウトなどの作業を行ったあとでメニューから「画像の総とっかえ」を選んで実行すると、「_1」にリンクされていた画像をすべて置き換え、「_2」にある同じ名前の画像にします。
この状態でもういちどスクリプトを適用すると、今度は「_2」から「_1」に置き換えなおされます。
フォルダ関係はちょっと注意! >>
フォルダをあつかうスクリプトに関して、ちょっと注意していただきたいこと
フォルダ名と書類の名前のどちらにも、日本語(2バイト文字)が入らないようにしてください。つまり、そのファイルが入っているフォルダ、そのフォルダが入っているフォルダ……と順々にさかのぼったすべてのフォルダの名前が半角英数字でないと、エラーになってしまいます。ただし、Windowsの「マイドキュメント」フォルダはそのままの名前で大丈夫です。また、WindowsXPだと、大抵問題なく処理できるようです。(XPでもできないことがあって、まだそのあたりがよくわかっていません)
また、スクリプトを適用するまえに、作業するファイルを一度「別名で保存」でおなじ場所に上書き保存してください。
Windows環境だと、これをしないと作業するファイルがどのフォルダにあるかを正しく読み取ってくれないことがあります。
現在、上のどちらかの原因でフォルダ内のファイルをうまく拾えなかったときには、メッセージを出して対応の方法を知らせる形に、スクリプトを順次書き変えています。
なお、いまのところ、作業するフォルダ・書類はすべてローカルの同じハードディスク上にあることが前提になってます。